ブログ
プログラマのためのthree.jsでの絵作り
システムの渋谷です。
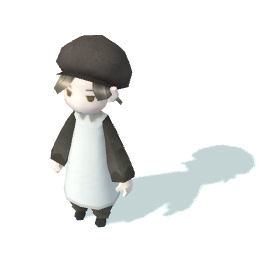
three.jsでのモデル描画ができないままだと何か負けた気分だったので、モデル描画サンプルを用意しました。
方言に苦しめられるFBXとかではなく、json形式でデータを書き出したので今回は描画の乱れ等は起きずに済みました。
ステレオカメラが標準で実装されていたので、裸眼立体視にしてみましたが、標準だと画角が小さいせいか効果が弱すぎたのでソース弄って効果を10倍にしています。
サンプルを用意する中で、レンダリング画像が簡単にきれいになるいくつかの抑えておきたい項目を紹介しておきたいと思います。
1. アンチエイリアス設定
var renderer = new THREE.WebGLRenderer({antialias: true});
レンダラーを初期化するときにantialias: trueを指定しておくと汚いジャギーが消えてくれます。
three.jsのソースを見た限り特に処理の内容が書いていなかったのでブラウザに処理が依存していると思われます。
標準のandroidブラウザでは反映されていませんでした。
2. premultiplied gamma
renderer.gammaInput = true; renderer.gammaOutput = true;
この2つを指定しておくと光が当たってるところの白とびが抑えられたり、暗すぎるところが明るくなります。

3. HemisphereLight(半球ライト)

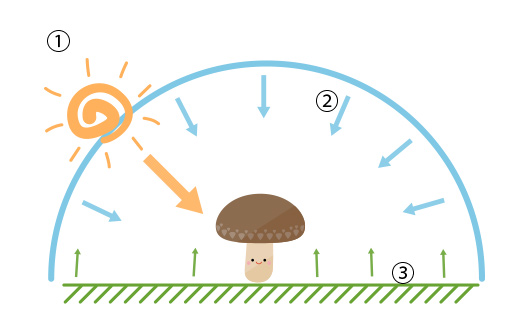
表示したいモデルに当てる光について、屋外を考えた場合
- 太陽光
- 青空からの環境光
- 地面にあたった太陽光の反射
がざっくりあるので、これを用意していきます。
var directionalLight = new THREE.DirectionalLight(0xfff1d7,0.80); directionalLight.position.set(-6, 11, 10);
太陽光は通常の平行光源を使っています。
青空からの青い光と合わせて白になるように若干黄色がかった白を指定しておくといい感じになります。
環境光と地面からの反射は通常はアンビエントライトで我慢するのですが、three.jsではHemisphereLightが用意されているのでこれを使います。
var hemisphereLight = new THREE.HemisphereLight( 0xd7fbff, 0x7e94a8, 0.7 ); scene.add( hemisphereLight );
HemisphereLightの第1引数が空の色で、第2引数が地面からの反射の色になります。
反射の色は空の色に合わせたものか、明度を抑えておくと自然な感じに落ち着きます。
というわけである程度見られるレベルにはなったと思うのですが、いかがでしょうか…?
3Dで見せたい商品がある等の場合、写真から3Dモデルが作れる123D Catchやmementoなどを組み合わせれば、そう難しくなく実現できそうですよね。