ブログ
WordPressの投稿画面で「この投稿を先頭に固定表示」チェックボックスを非表示
だいぶ間が空いてしまいました。
ちょっと余裕出てきたシステム?の渋谷です。
WordPressの知識を増やすためにWordpressのプラグイン作ろうか、ってことで一つ簡単に作ってみることにしました。
ネタ不足にならないようにシリーズでお届けできたらなぁと考えてます。
プラグインが実務上使えることは前提ですが、あくまで勉強のためなのでよそのプラグインと機能が被ったりするのは気にしないことにします。
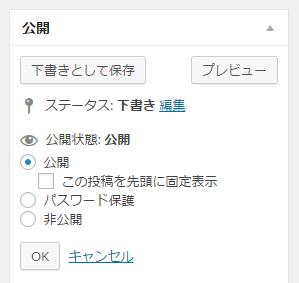
「この投稿を先頭に固定表示」チェックボックス
いつの間にかについていた機能の「この投稿を先頭に固定表示」…。
WPのバージョンを上げたら表示されるようになって、「この投稿を先頭に固定表示」を押しても先頭に表示されないとクライアントに言われてしまうという機能です。
新規サイトでは対応してしまってもいい機能なんですが、以前からあるサイトでは対応に時間がかかるのでチェックボックスを非表示にすることで問題が起きないようにしました。
作業的には非表示にするjavascriptをアップしてfunction.phpにそのjsファイルを読み込む機能を付け足すだけになります。
ただし、非WP管理サイトが山ほどある場合、いちいちfunction.phpに書いて…jsアップしてとやっているとfunction.phpを別なサイトにアップするリスクがあるので、function.phpに書いていた内容をプラグインにしてみました。
<?php
/**
* @package Remove Sticky Checkbox
* @version 1.0.0
*/
/*
Plugin Name: Remove Sticky Checkbox
Plugin URI: /
Description: 投稿画面の「この投稿を先頭に固定表示」チェックボックスを非表示にします。
Author: Medical Design
Version: 1.0.0
Author URI: https://www.medical-design.co.jp/
Text Domain: remove-sticky-checkbox
*/
function remove_sticky_checkbox() {
echo ‘<script>if(typeof jQuery != “undefined”){jQuery(function(){jQuery(“#sticky-span”).remove();})}</script>’.”\n”;
}
add_action( ‘admin_head’, ‘remove_sticky_checkbox’ );
?>
この内容を書いたphpファイルをフォルダごとプラグインフォルダに突っ込んで回って有効化するだけです。
このプラグインの数少ないポイントはadmin_headで動かしていることでしょうか。
どのタイミングでプラグインを動かすかはプラグイン API/アクションフック一覧に書いてあるのですが、
admin_print_scripts
管理画面各ページの <head> 要素に JavaScript を追加するために実行する。
最初これで動かしたらjqueryが読み込まれる前、headの前の方に書かれてしまって動きませんでした。
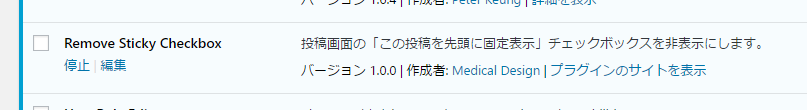
実際に管理画面にプラグインを放り込むとこんな感じ。
投稿画面でチェックボックスが消えてくれたことを確認。
今回作ったプラグインファイルはこちら