ブログ
FullCalendar の使い方について
こんにちは、コーダーの佐伯です。
長引いた夏の暑さが引いて夜は肌寒くなってきましたね
最近、javascriptのライブラリのFullCalendarを利用する機会がありましたので今回、FullCalendarについて少し紹介していこうかなと思います。
カレンダーを自力で実装しようとするとカレンダーレイアウトの実装や月ごとの日付の反映、前月・次月の遷移など気を配ることが多く工数がかなりかかってしまったり細かい箇所で作業漏れが発生することもありますのでライブラリをすることで簡単に実装することが可能ですし、細かく設定することができ、制限こそありますがおおよそデザインも柔軟にカスタマイズ対応しやすいのでとても便利です。
導入
今回のバージョンは 6.1.15 となっております
読み込むscriptタグはこの1行のみ↓
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.15/index.global.min.js'></script>最小限の構成は下記の通りです
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<script src='https://cdn.jsdelivr.net/npm/fullcalendar-scheduler@6.1.15/index.global.min.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
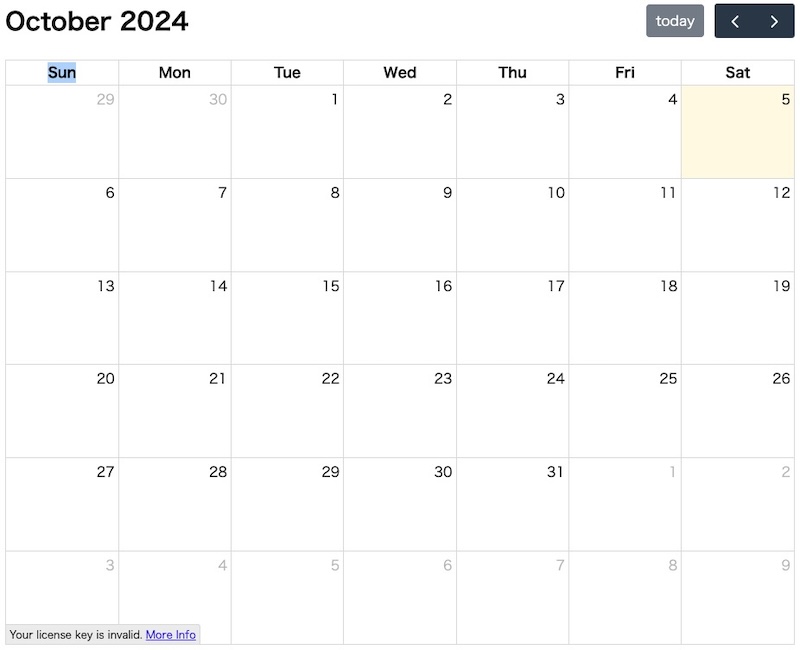
</html>これでカレンダーの形がおおよそ実装できている形になりますのでこれだけでも大幅に作業時間が削減できますね
ここから希望とするデザインに沿ってカスタマイズすることも可能になります。

カレンダーの種類
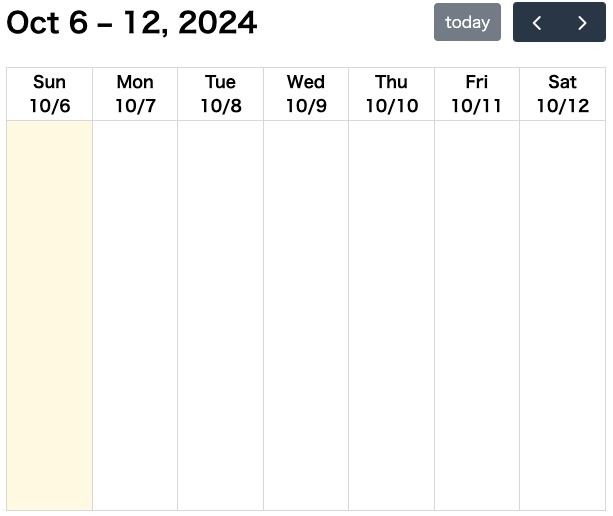
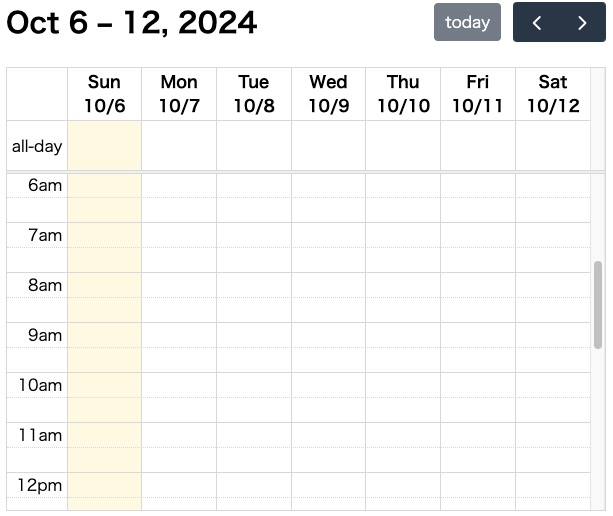
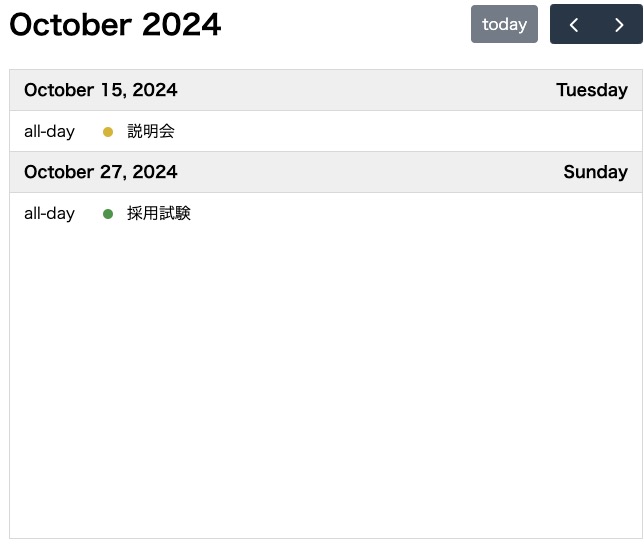
先ほどは一般的なカレンダーを表示しましたが様々なレイアウトがありますので希望に合わせて選択することも可能です。


上記の他にもありますので公式ページから確認できます
公式:カレンダーの種類
また今回の私が利用する機会があった際には画面の幅によってレイアウトが異なるものでしたがこちらも少しJSを付け足すことで実現を容易にしてくれました。
また例えばPCの時に翌月を表示していたとして画面幅が狭くなりレイアウトが変わった時もカレンダーは当月に戻るのでは表示されている月のままなのもデフォルトで備わっているのでわざわざ自力で実装する必要ないのは助かります。
<script>
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
function getResponsiveView() {
return window.innerWidth < 999 ? 'listMonth' : 'dayGridMonth';
}
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
events: [
{
title: '説明会',
start: '2024-10-15',
backgroundColor: '#dbbc29',
borderColor: '#dbbc29'
},
{
title: '採用試験',
start: '2024-10-27',
backgroundColor: '#569f4f',
borderColor: '#569f4f'
}
],
windowResize: function (view) {
var newView = getResponsiveView();
if (view.type !== newView) {
calendar.changeView(newView);
}
},
});
calendar.render();
});
</script>


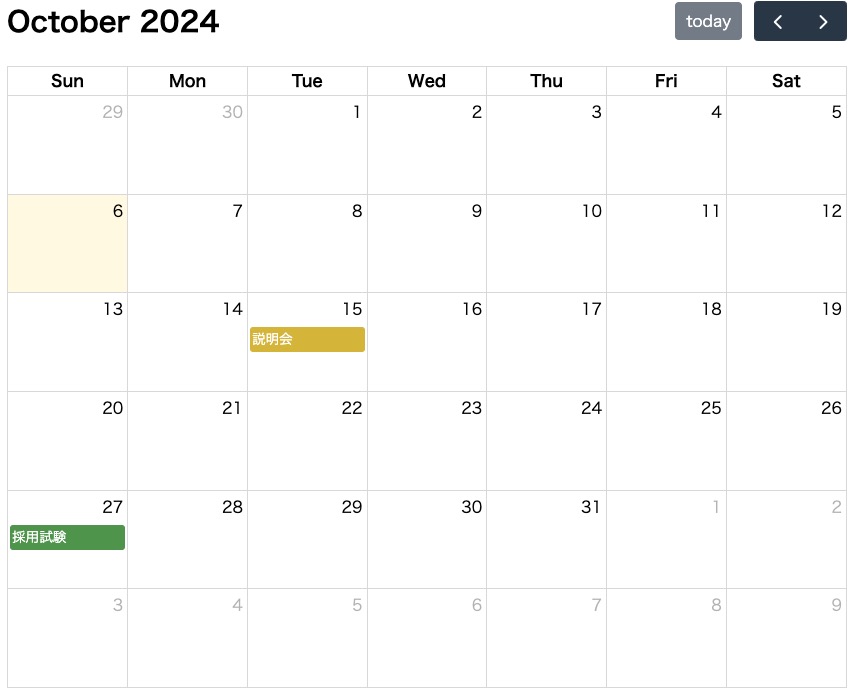
イベントを登録
下記は一部ですが登録できる内容も他にもidや終了期間、クラス名、urlなど様々ありますのでこちらも実装に必要な内容を含めることができます。
events: [
{
title: '説明会',
start: '2024-10-15',
backgroundColor: '#dbbc29',
borderColor: '#dbbc29'
},
{
title: '採用試験',
start: '2024-10-27',
backgroundColor: '#569f4f',
borderColor: '#569f4f'
}
],
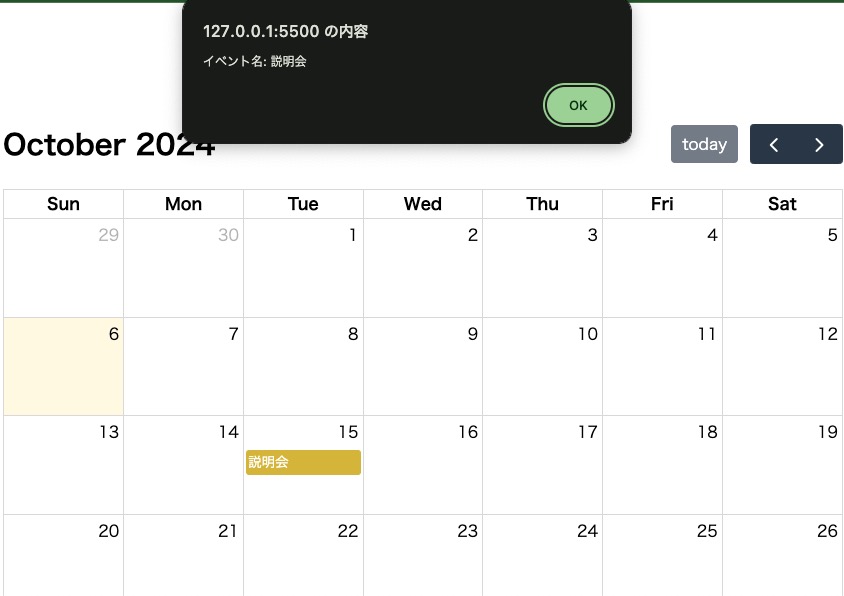
eventClick: function (info) {
alert('イベント名: ' + info.event.title);
},また登録したイベントを発生させることでカレンダーを表示させるだけなく様々な場面での活用が実現できるのでこちらも便利です。
公式:イベントの発生について

最後に…
今回はFullCalendarの機能をほんの一部を紹介しましたがその他に多くの機能が備わっているのでカレンダーの実装があった際にはFullCalendarの使用も検討してみると良いかなと思います。
また、自分もこのブログを書いているときに公式のドキュメント見てるいる時に知らない部分も多くあり、まだまだ勉強不足な点もありますのでもっと引き出しを多くできるよう精進してまいります!

