ブログ
加工で遊ぶ
お久しぶりですデザイナーの田中です。
10月のおわりにディズニーランドに行ってきたのですが、気温がなんと30°にまで上がった日でした。ディズニーのパレードはキャストさんの安全面を考慮し気温が高くなりすぎると中止になってしまうため実施されるかどうかはらはらとしましたが何とか2つのパレードどちらも見ることができてよかったです。
翌日の気温は20°を下回りXでは「さっっむ」というワードがトレンド入りしていました。小さい「つ」が二つも入っているあたり急激な気温の低下に驚いている人が沢山いるのがわかります。最近の気温は本当に読めないので服装に迷ってしまいますね。
今回はSNSで流れてきた加工方法について紹介しながら私自身もはじめて作っていきたいと思います。
3Dマテリアル
最近インスタなどに3Dマテリアルの機能を使った画像が沢山流れてきてかわいかったので実務では使用する機会はなかなかないのですが作ってみました。
illustratorの3Dマテリアル機能を使って作成していきます。ipad版のillustratorには実装されていない機能なのでこの機能を使うために新たに購入する場合は注意してください。
1.好きな文字を打ち込む
打ち込んだ後は「書式」から「アウトラインを作成」でアウトラインを作成します。ぷっくりさせるときは丸みがあったほうがかわいいので今回はアウトライン後にコーナーの調整を行いました。

2.白ふちと色ふちを作る
ふちをつくる
先ほど作成した文字を選択し、「オブジェクト」から「パスを」選択し、「パスのオフセット」からオフセットの値を設定してふちを作ります。私は白ふちを狭く作ってしまったのですがMとDの間と同じくらいの間隔で作ってあげるとバランスがいいと思います。
同じ手順で色ふちも白ふちよりも大きめに作ります。
パスファインダーで分割
現在は灰色、白、黒の順で上に重なっている状態なので、「パスファインダー」から「分割」で階層的には同じにしてあげます

3Dマテリアルでぷっくり
3Dにする
今まで作成したパーツを「オブジェクト」からグループ化します。(わかりやすくするために水色に変更しています)「ウィンドウ」の中に「3Dとアテリアル」があるので選択し、パネルを出します。
パネルの中のオブジェクトタブにある一番右のボタン「膨張」を選択するとこんな感じ。少しマットな感じの立体文字です。
今回はもっとかわいくしたいのでつるつるとした質感に調整していきます。

マテリアルを調整
オブジェクトタブの一つ右側にあるマテリアルタブの中の数値を調整してつるつるにしていきます。プロパティを選択して粗さを0.01、メタリックを0.3にしました。色合いなどによってここの数値は少しずつ変えています。さっきより若干上側に光沢がでた気がします。

レンダリングでしあげ
今度はタブではなく右側の上に階段みたいなマーク「レンダリング」を選択します。クリックするだけでつるっとした質感に!完成です
正直マテリアルの調整時点でなんか違うなぁと思っても大体はこのレンダリング1クリックで完成形にもっていってくれます。すごいですねillustrator。

おまけ
ネームボード風
インスタで見たときはライブ参加時のぷっくりネームボードと紹介されていたのでそれっぽくしてみました。
弊社はメディカルデザインという名前のとおり、医療関係のサイトなどの制作をさせていただくことが多いため医療イメージで注射器、サイトの制作だけでなく現地まで実際に伺ってする撮影も弊社の強みなのでカメラ、クライアント様の中には人を対象とする病院様にも動物病院などもいらっしゃるので猫を追加しています。
キルティング加工はネームボードではつけている方が多かったのでつけてみました。

メタリックの値を大きくすると左側のようになり、粗さの数値を大きくすると粘土のような右側のようになります。けどやっぱり粗さ0.01、メタリック0.3が適度光沢感でかわいくて好きでした。

グラスモーフィズム
グラスモーフィズムとは、透明度・ぼかしを組み合わせ、すりガラスのように見せる表現手法です。
apple製品でグラスモーフィズムは良く取り入れられていて、iPhoneのコントロールセンターなどもこのような見た目になっています。背景が透けている感じが普通の塗りつぶしよりもナチュラルで、使い方によっては他の要素にとてもよくなじみます。下記にて作り方を少し紹介します。
オブジェクトをぼかす
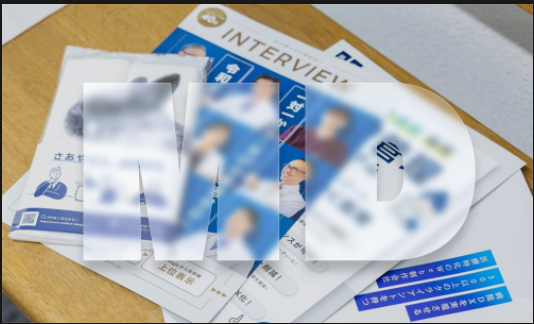
あまりよく見えないのですが背景に弊社のパンフレットの写真を使っています。
今回は文字を加工したかったのでぼかす前に「書式」から「テキストレイヤーをラスタライズ」をしています。テキストデータのままだと加工ができないので注意です。
- まず写真のレイヤーをコピーして文字レイヤーの一つ上に配置します。
- 1で設置した写真に「フィルター」から「ぼかし」、「ぼかし(ガウス)」を選択してプレビューを確認しながら数値を調整してぼかしていきます
- 2でぼかした写真を文字レイヤーにクリッピング
ここまででも背景に使いたいとかの用途であれば完成でもよいと思います。テキストだとあまり目立たないので次の手順で強調していきます。


調整
- レイヤー効果から「境界線」で白い線を追加
- レイヤー効果から「ドロップシャドウ」を追加
- 背景の写真(テキストレイヤーの下)に黒の塗りつぶしをを不透明度を調整した乗算で設置
これでも見ずらいのですが白ふちを付けたことで一つ前の段階よりも若干見やすくなりました。今回はこれで完成です。
グラスモーフィズムを取り入れる場合はテキストのように複雑な形だとかえってみづらくなってしまうので背景としての利用がいいかもしれません。
こちらも実務だとあまり使う機会がないので試してみて楽しかったです。

最後に
私自身はじめてためしつつ「3Dマテリアル」と「グラスモーフィズム」の加工を紹介しました。まだまだ使ったことのない手法があって面白いです。ニューモーフィズムとかも機会があれば使ってみたいです。

