ブログ
AfterEffectのプラグイン「GG分解」について

こんにちは宮本です。
今回は動画編集ネタとしてAfterEffect(以後AE)の無料プラグインの「GG分解」について紹介していこうと思います。
上にもあるgifは「こんにちは!宮本です!」というテキストを細かくパーツに分けてアニメーションさせているものになります。
GG分解はこのようなテキストレイヤーのテキストをパーツ分けする作業時間を短縮してくれるので
AEでテキストアニメーションを作る際にとても便利なプラグインとなっております。
ここでは大まかなインストール手順と使い方を説明しつつ私が触ってみた感想やこういう使い方とかがあるかな?みたいなのを書いていきたいと思います。
GG分解とは?
先ほども述べた通りGG分解はγしめぢさんという方が製作されたAEの「無料」プラグインです。
GG分解は任意の「テキストレイヤー」を「シェイプレイヤー」にします。
また、GG分解には5つのモードがあり、テキストレイヤーをそのままシェイプレイヤーにしたり、行やスペースごとに分解したり、文字や漢字の部首などの結合部などより細かい単位で分解してシェイプ化することができます。

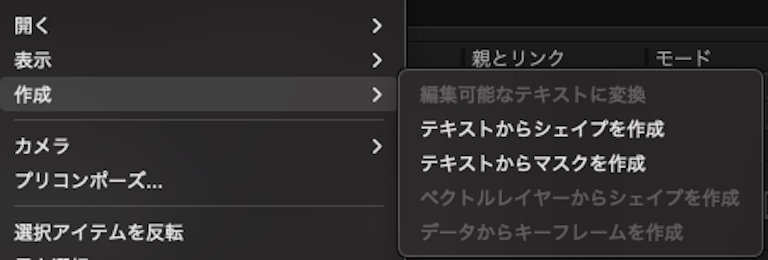
これと同じことをAeの既存機能で行おうとすると
テキストレイヤーを右クリック>テキストからシェイプを作成>必要に応じてレイヤーを複製しレイヤーごとに不要なシェイプを削除して…
といった作業を繰り返すことになるので短い単語ならともかく少し長いテキストだとかなり時間がかかってしまいます。
(漢字とかをさらにバラバラにするとなったらもっと大変….)
そう言った作業をボタンひとつで一気にやってくれるのがこのプラグインです。
プラグインのインストール
下記のページから必要なファイルをダウンロードできます。
https://gumma.graphics/script/gg-%e6%96%87%e8%a7%a3-gg-bunkai-2/
ファイルをアップロードする
ファイルをダウンロードできたら「AfterEffect」フォルダ内にあるScriptUI Panelsのフォルダ内に「BK_icon」のフォルダと「GG_Bunkai.jsx」をコピペで貼り付けます。
※Windows
「AfterEffect」フォルダ>Support Files > Scripts > ScriptUI Panels
※Mac
「AfterEffect」フォルダ > Scripts > ScriptUI Panels
インストール方法はダウンロードしたファイルの「Readme.txt」にも記載されていますのでそちらも併せて参照してください。
※ 2024年11時点の方法となるためAeのバージョンなどによっては異なる場合もあります。
使い方
GG分解をダウンロード、関連するファイルを格納など一通りインストール作業ができたらAEを開きます。
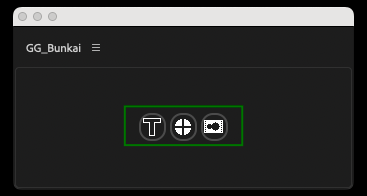
AEの「ウィンドウ」の「GG_Bunkai.jsx」を選択すると小さいウィンドウが表示されます。
※ファイルを格納する前にすでにAEを開いている場合は一度終了させて再起動をしてください。
※よく使う方はワークスペースに保存もオススメです。

左から分解の実行、モードを選択(中央)、
分解時プリコンポジションにするかどうか(右)
使い方は分解したいテキストレイヤーを選択した状態で左のTのボタンをクリックするだけでテキストレイヤーの分解が実行されます。
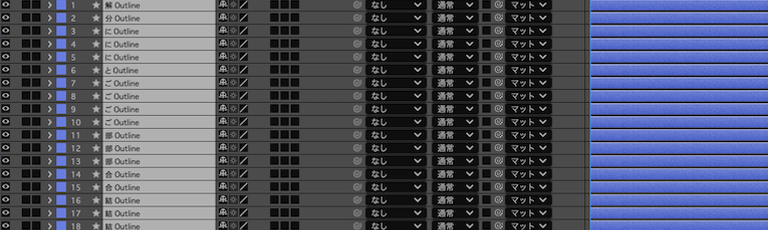
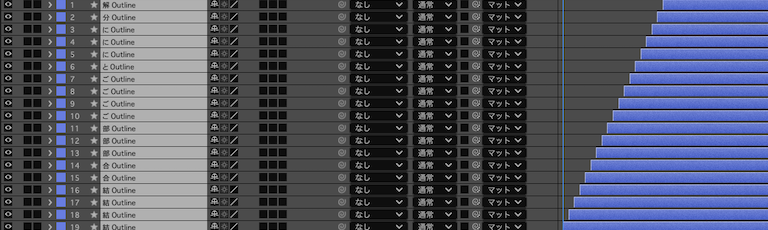
GG分解でシェイプレイヤーが作られた時「テキストレイヤー名+ アウトライン(Outline)」という名前で生成され、元々のテキストレイヤーのエフェクトなども引き継がれた状態になっています。
5つのモード
分解を実行する前に真ん中のボタンのアイコンが変わりモードを切り替えることができます。
モードは「分解しない」「行ごとに分解」「行,スペースごと分解」「文字ごとに分解」「結合部ごとに分解」の5つのモードを選ぶことができそのモードごとに応じてテキストの分割方法が変わります。それぞれのモードについては下記に記載しております。
特に「文字ごとに分解」結合部ごとに分解」は細かくレイヤーに分けてくれるので使用頻度は特に多いと思います。
◾️分解しない
全ての文字を1つのシェイプレイヤーを作成します。
「テキストレイヤー」が1つのシェイプレイヤーとして生成されます。


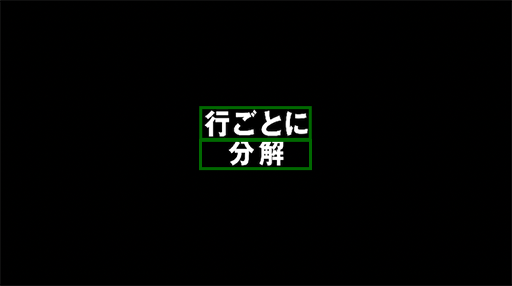
◾️行ごとに分解
テキストを行ごとに分けてシェイプレイヤーを作成します。この画像の場合「行ごとに」「分解」という2つのシェイプレイヤーになります。


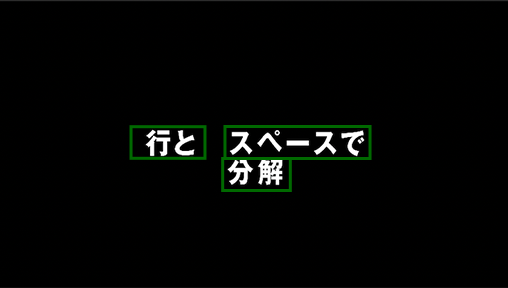
◾️行、スペースごとに分解
行の分解に加えスペースでテキストを分けてからシェイプレイヤーを作成します。画像の場合「行と」「スペースで」「分解」の3つのシェイプレイヤーになります。


◾️文字ごとに分解
テキスト1文字ごとに分解してシェイプレイヤーを作成します。


◾️結合部ごとに分解
濁点や、部首など文字を結合部ごとに分解してシェイプレイヤーにします。ただし、フォントによってはうまく分解されず1つの文字のままの場合もあります。


また、一番右のボタンをオンにした状態で分解を実行すると作成したシェイプレイヤーは一つのプリコンポジションにまとめられます。

アイコンの色が変わります。
以上が 基本操作になります。英語で英語で書かれていますがアイコンでモードの判別ができ、操作もそこまで難しくないので初心者の方でも分かりやすいプラグインになっているかと思います。
使用例


冒頭にもあったテキストが風に飛ばされているようなアニメーションもできます。(左側)
これは文字を分解した後にシェイプレイヤーを3Dレイヤーにして3次元に回転させるアニメーションと画面の右上の方に位置のアニメーションを入れています。
もう一つは分解したシェイプレイヤーをランダムな位置に配置して元の位置に戻すアニメーションです。(右側)
それぞれのレイヤーにスケールで文字を出現させてから位置のアニメーションをいれています。




また、これらのアニメーション開始位置を少しずらすことでまた違った動きにすることもできます。
ここでは手動でシェイプレイヤーひとつ一つの開始位置を動かしてアニメーションの開始がずれるようにしていますが
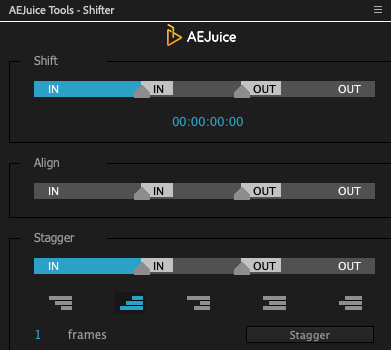
AEJuiceのShifterという無料のプラグインを使うと一括で複数のレイヤーを任意の位置に開始点を移動したりフレーム単位で開始点をずらすことができるので便利だったりするのでこういうところでもプラグインを活用してみても良いと思います。
※今回は詳しい内容は割愛します。

まとめ
以上がが大まかなGG分解についての紹介でした。
テキストアニメーションを文字単位、パーツ単位で作ることができるのでよりアニメーションの幅を広げることができます。
Aeのプラグインは星の数ほどありますが今回紹介した「GG分解」は無料でかつ使いがってもよく、
動画製作でもよく使われているので、色んな方がブログや解説動画なども発信されているので初心者の方でも取りかかりやすいと思います。
最後に
私自身Aeのプラグインについてまだまだ知らないことばっかで今回紹介した「GG分解」も私の知る数少ないプラグインの1つとして紹介させていただきました。
今後も紹介したいものがあればまたブログに書きたいと考えています。
また、今回はAeのプラグインという動画製作に関する内容でしたがWebにも共通するアニメーションなどの話も書いてみようかなと思います。

