ブログ
chart.js の使い方について
こんにちはコーダーの佐伯です。
最近は急に冷えてきてまた温泉に浸かりたい時期が到来ですね。
さて今回は以前のFullcalendarに引き続きこちらも最近、導入する機会がちらほらとありまして、また使い勝手も良いので軽く紹介して行こうかなと思います。
前回はカレンダーでいたが今回はグラフとなりますこちらも自力で実装しようとするとかなり作業工数がかかってしまうのでこのchart.jsのおかげでだいぶ時間短縮できるのとデフォルトでアニメーションが実装されているのでとても魅力的なグラフに簡易的にできるのが非常に助かります
導入
今回はCDN バージョン 4.4.6 で実施していきます
htmlにはグラフを描画するためのcanvasタグを準備します
<canvas id="chartDemo"></canvas>scriptとしてはこちらになります
そして最低限の準備として以下のような記述しております。
<script>
const ctx = document.getElementById('chartDemo').getContext('2d');
const chartDemo = new Chart(ctx, {
type: 'bar', // グラフの種類: 棒グラフ
data: {
labels: ['データ01', 'データ02', 'データ03', 'データ04', 'データ05'], // ラベル
datasets: [{
label: 'Sample Data',
data: [12, 19, 3, 5, 2, 3], // データ
backgroundColor: [ // 棒グラフの色
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
],
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
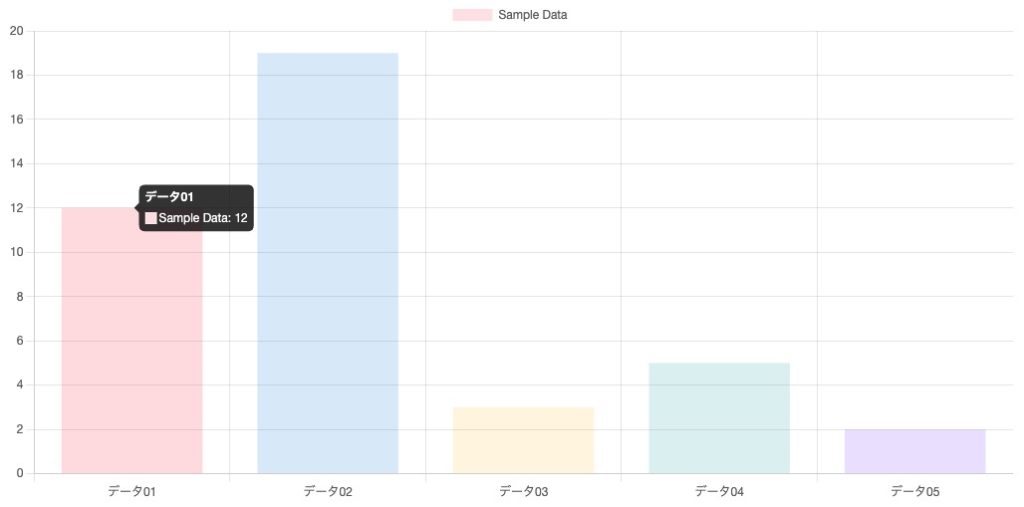
</script>これだけでももう簡単なグラフが作成することができます。
しかも、デフォルトでアニメーションにより動きがあるのでこれだけでも見栄えが良くなりますね
またカーソルを棒グラフに合わせると各データの数値を表示することもできます

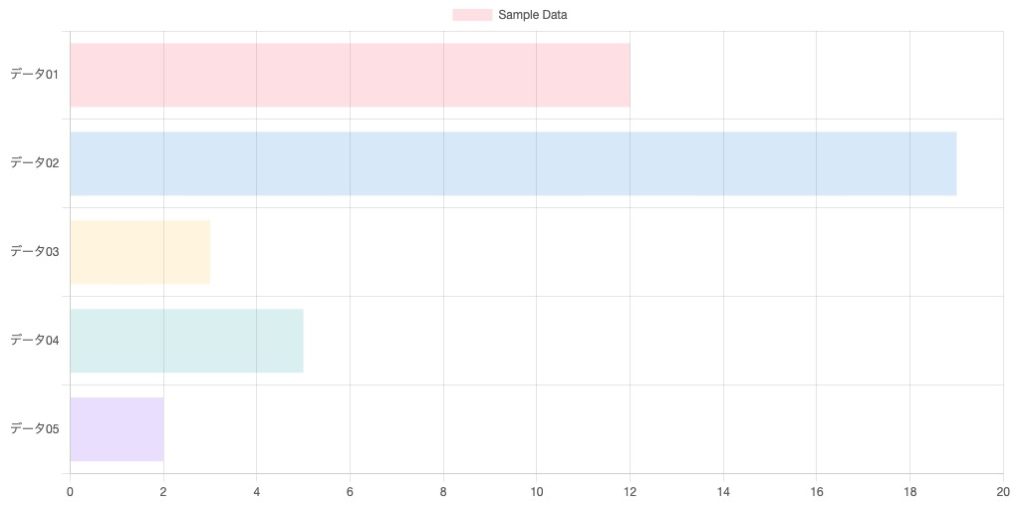
また、下記を追加することで棒グラフを横にすることも可能です
options: {
indexAxis: 'y', // 横棒グラフに変更
...
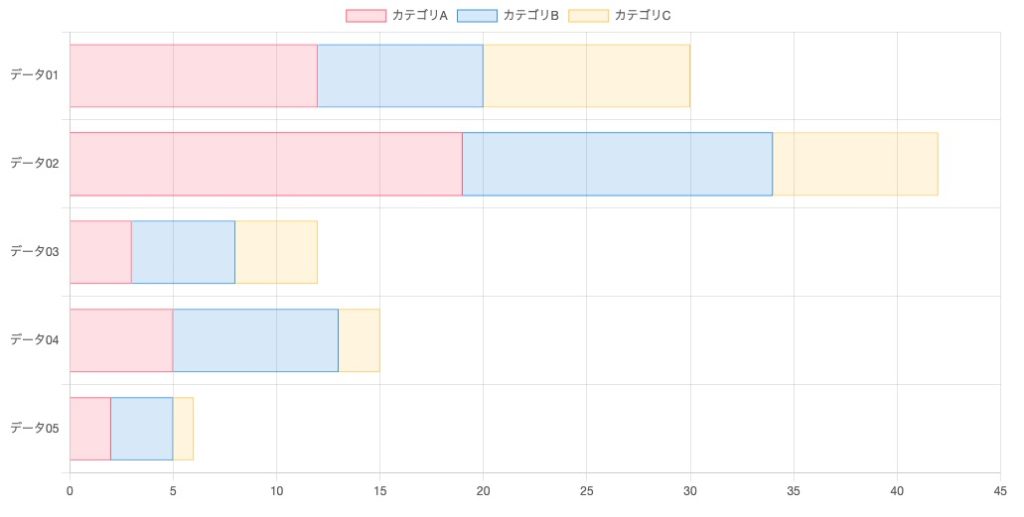
積み上げに設定することもできます
options: {
indexAxis: 'y', // 横棒グラフに変更
scales: {
y: {
stacked: true, // 積み上げ設定
...
}
}
}
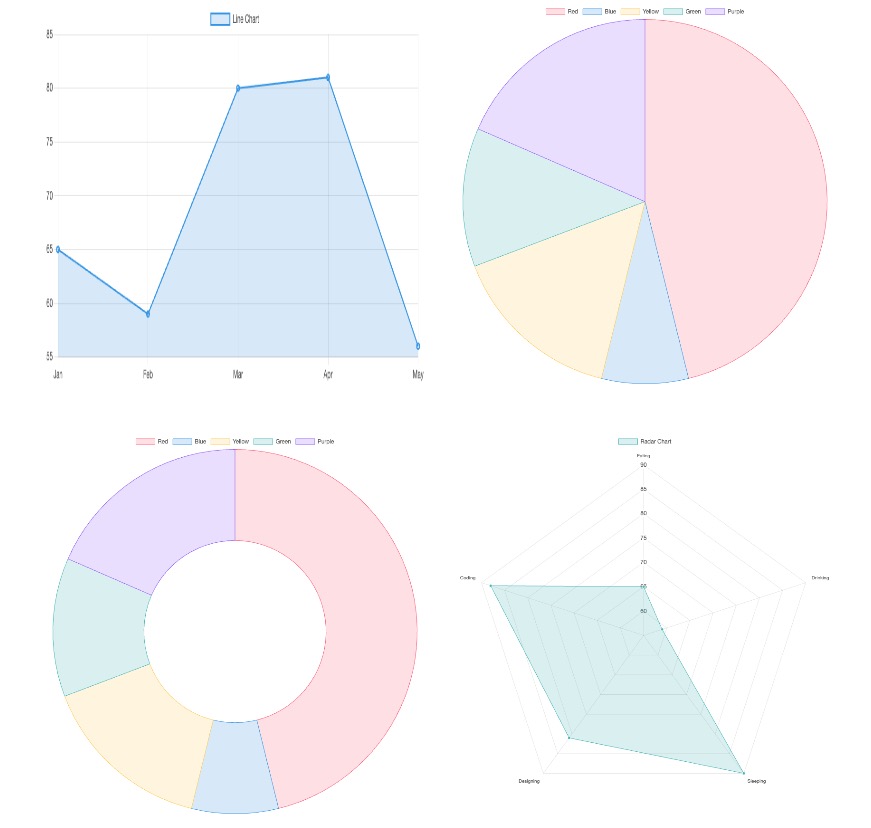
様々なグラフが用意されています
先ほどの記述では棒グラフを作成してみましたが円グラフ、折れ線グラフなどよく見るグラフの形は基本できるように準備がされていますので作りたいものに合わせて探してみてください。
公式:グラフの種類

グラフのカスタマイズについて
グラフの各ラベルごとの背景色や枠線の調整ができますのでサイトとチグハグな配色ならずサイトに馴染むような色合いに設定することができます
data : {
labels: ['データ01', 'データ02', 'データ03'], // ラベル
datasets: [{
label: 'サンプルデータ', // データセット名(凡例に表示)
data: [12, 19, 3], // 各データの値
backgroundColor: 'rgba(54, 162, 235, 0.2)', // 棒の背景色
borderColor: 'rgba(54, 162, 235, 1)', // 棒の枠線の色
borderWidth: 2, // 棒の枠線の太さ
barThickness: 20, // 棒の太さ
}]
};その他・オプションについて
主にグラフの罫線(グリッド)や目盛りなど指標となる部分やラベルなどのカスタマイズが可能な箇所になります。
また、グリッド一つ取っても様々な設定があります。
以下に簡単に記載しましたので参考にしてみてください。
公式:グリッドの設定について
const options = {
responsive: true, // グラフのレスポンシブ対応(デフォルトで true)
maintainAspectRatio: false, // アスペクト比を維持するかどうか
plugins: {
legend: { // 凡例の設定
display: true, // 凡例を表示するかどうか
position: 'top', // 凡例の表示位置('top', 'bottom', 'left', 'right')
labels: {
font: {
size: 14, // フォントサイズ
},
color: '#333', // ラベルの色
},
},
tooltip: { // ツールチップの設定
enabled: true, // ツールチップを有効化
backgroundColor: 'rgba(0, 0, 0, 0.8)', // 背景色
titleFont: {
size: 16, // タイトルのフォントサイズ
},
bodyFont: {
size: 14, // 本文のフォントサイズ
},
},
},
scales: { // 軸の設定
x: { // X軸の設定
grid: {
display: true, // グリッドラインの表示
color: 'rgba(200, 200, 200, 0.5)', // グリッドラインの色
},
title: {
display: true, // タイトルの表示
text: 'X軸のタイトル', // タイトル名
color: '#333', // タイトルの色
},
},
y: { // Y軸の設定
(設定内容はx軸と同じになるため省略…)
},
},
};今回は導入の基礎的な部分の紹介でしたが公式サイトを見ていると他にも多くのカスタマイズが可能でありますので機会があれば違うグラフパターンやカスタマイズ方法を取り入れてみたいですね
下記から公式サイトにも飛べますのでぜひ見てみてください!

