ブログ
テンプレートファーストのススメ
2014.02.14
みなさんこんばんは!
弊社のデザインとコーディングを担当しております國宗です。
僕は新規のWebサイトを作らせて頂く機会が多く、サイトのベースとなるHTMLやCSSをコーディングしています。
さて、今日はより効率良くサイト制作を進めるための制作フロー「テンプレートファースト」という考え方をお話させて頂きます。
テンプレートファーストとは、聞きなれない言葉ですが、テンプレート(下層ページ)から優先してコーディングする事です。僕が勝手に作り出した造語です。
Webサイトの制作フローは、制作会社やクライアントによってまちまちだと思います。
僕も日頃、より効率良く作業を進めるために試行錯誤した結果、テンプレート(下層ページ)よりコーディングするのが良いのではないかとの結論に至りました。かつては、納品直前までヒーヒー言いながら、バグの修正やその他の修正対応に追われていましたが、納品前に落ち着いて作業出来る様になりました。
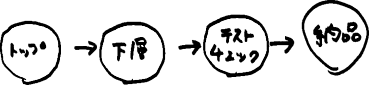
今までのワークフロー
トップの実装→下層ページの実装→納品前のチェック(各ブラウザ表示、文字校正、リンク、alt等)→本公開。
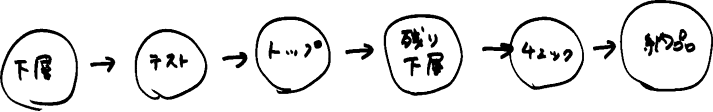
テンプレートファーストのワークフロー
テンプレート(下層ページ)の実装→各ブラウザの表示→トップの実装→残りの下層ページの実装→納品前のチェック(各ブラウザ表示、文字校正、リンク、alt等)→本公開。
慣れるまではやや手間に感じてしまいますが、こうする事でしっかりとした下層ページが完成し、ブラウザ間の表示を修正しておけば納品前の修正は比較的軽めになるのではないかなと思います。
また次のメリットがあります。
•トップページは別のスタイルで記述するので、body id="○○"等にならない。
•複数の作業者で作業を進められる。
•納品前は、有る程度バグが潰れているので、重たい修正は少ない。
次回のサイト制作時に、参考になれば幸いです。